Why and How to Create a Favicon for Your Website
Having a favicon for your website is essential for brand recognition and user convenience. We explain what they are, why you need one for your website and how to create a favicon in the following guide.
You can read this guide entirely from top to bottom (which is recommended), or if you know what you need, you can skip to the section you require;
- What is a favicon?
- Why should you create a favicon?
- How to create a favicon
- Free tools to create a favicon
- Adding a favicon to your website
Now let’s get into the why and how to create a favicon for your website.
What is a favicon?
A favicon (short for icon icon) is a small icon on a website or other online content. It is the small logo or image that appears in the address bar or history drop down in most web browsers.
This small icon that appears next to the URL of your site is designed to help users visually identify websites, web pages, and web applications. Typically a favicon is designed when building your website. It’s important for your website to have a favicon installed because it does help with brand recognition.

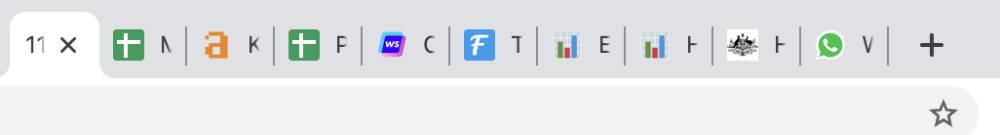
The example above shows the tabs in on a Chrome browser. When you have a number of tabs open, you can glance and see which tab is which, making it far easier for the user.
Favicons are typically a small piece of graphic design in the form of a rounded square or circle (depending on the size of the icon and where it is being used in the website or on browser, etc).
Many companies use their own logos, or if their logo is complex, perhaps an element of the logo instead.

As an example, the above images are favicons taken from the websites of Australia Post, McDonalds, ABC and MYER.
A favicon is also useful for linking to images or icons that you’ve posted to a website. Favicons also work as a social sharing icon, or social media profile image too.
Why should you create a favicon?
Favicons are a key element of a website. It’s a symbol that reflects your brand or website, and helps makes a website click-worthy.
There are many different tools on the internet to create a favicon.
Why would you use some boring default image when you can get that extra bit of appeal by using a custom image and icon to create a brand-nameable website icon?
While all you need to create a favicon is an image, sometimes if you are running a personal website, you may not have a logo at all. In that case, some favicon creators use emojis or just letters or a word.

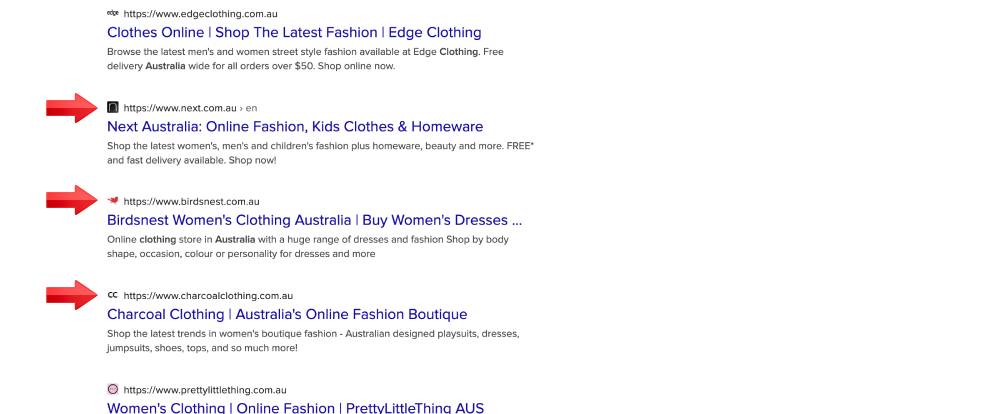
Some web directories and search engines, such as DuckDuckGo shown above, also use your favicon in their listings or search results.
How to create a favicon
Now that you know why you should have a favicon for your website, let’s learn about how you can go about creating one for yourself.
Creating your favicon may seem simple, however not always straightforward. If you want to create a favicon with a custom look, there are many options for creating a favicon. A favicon isn’t just for a user; it can be useful to the server-side as well.
Here are three tips to ensure you create a favicon to be proud of;
Your favicon must be unique
Don’t just use a picture you found online, or a stock photo that you have downloaded. Your favicon should be totally original, as unique as your brand, and one that you can be completely proud of.
Ensure you make the favicon clear and legible
Because they will be shown at very small sizes, such as 16 x 16 pixels, you need to ensure any favicon you create works well at such a small size. Just like any corporate identity, to make it a genuinely iconic image, it needs to be sharp and legible, no matter the size.
Provide various image sizes
Not all web browsers and similar applications use the same size favicon. You will want to create your favicon in the universally adopted sizes, so it works no matter the device or software using it.
At a minimum, you should have the standard favicon sizes being;
- 16×16 pixels: browser favicon
- 32×32 pixels: taskbar favicon
- 96×96 pixels: desktop favicon
However, you will find it’s not uncommon for some browsers and content management systems to request 48 x 48, 256 x 256 or even 512 x 512 pixel versions.
The upside is that by creating your favicon large, you can scale it down to suit any size lower than the original size you created it at. That way, it will almost exactly like the real thing.
Free tools to create a favicon
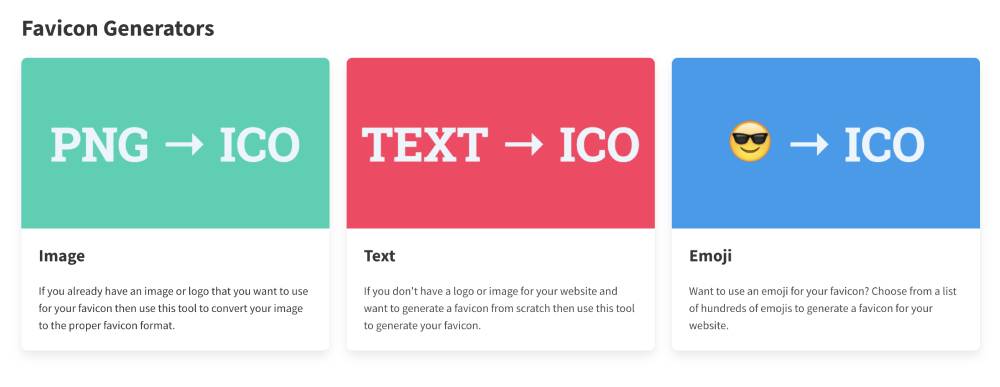
When you are wanting to learn how to create a favicon, you may find the simplest way is to use one fo the following tools. These free online tools allow you to create one within the browser in no time at all. Favicon generators

There are many different online favicon generators that are available. Here are some of the ones I have used, and consider these my favourites:
favicon.io
Favicon.io in my opinion, is the best designed favicon creator of the bunch, and you will find that it is super easy to use.
Real Favicon Generator
Real Favicon Generator is great as well, and perfect for developers of other tools, as it has its own API and other tools you can embed within your applications.
Favicon.ico & App Icon Generator
Favicon.ico Generator is another very easy to use tool, which allows you to whip up a favicon in literally a few minutes.
Favicon by Real Favicon Generator
If you are one of the millions of people with a WordPress powered website, the Favicon by Real Favicon Generator WordPress plugin by the creator of Real Favicon Generator may be just the solution for you.
I’m positive that you will be able to create a favicon masterpiece using one of the above Favicon generators.
Adding a favicon to your website
After you have designed your favicon and saved the files, you need to then upload the images to your website and add some code in the <header> section of your website template.
<link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon.png"> <link rel="shortcut icon" href="/favicon.ico"> <link rel="icon" type="image/png" sizes="32x32" href="/favicon-32x32.png"> <link rel="icon" type="image/png" sizes="16x16" href="/favicon-16x16.png"> <link rel="manifest" href="/site.webmanifest"> <link rel="mask-icon" href="/safari-pinned-tab.svg" color="#000000">
For example, the code above instructs website users browsers where to find various favicon files, such as the default favicon, a 32 x 32 pixel version of the favicon and a 16 x 16 pixel version.
Conclusion
I trust that this post has shown you how to create a favicon, as well as why it is important that every website has one.
In this guide, we covered the following sections;
- What is a favicon?
- Why should you create a favicon?
- How to create a favicon
- Free tools to create a favicon
- Adding a favicon to your website
Now you are aware that there are various techniques to create a favicon that have grown in popularity, however there is no magical one that is definitive.
Now that you’ve learnt all about how to create a favicon for your website, it is time for you to go ahead and do just that for your own website. Good luck!