How to Improve Website Speed and Reduce Visitor Frustration
Those who are involved in online businesses or digital marketing know they should pay the most attention to the way their website is working. One of the most crucial factors of user experience on a particular website is load time. In this article, we share how to improve your website speed.
The worst part about it is you never get another chance to get back the visitors who got away from your website due to a bad user experience. These are a few reasons why you should always work on ways to improve your website speed. Take a look at these simple yet effective tips to improve your website speed and gain more users in the future.
Tips to improve your website speed for enriching the user experience
We did a bit of research to find out what matters the most in making your website considerably fast as per the demands of the internet users. Let us have a look at these tips and see which one works the best for you.
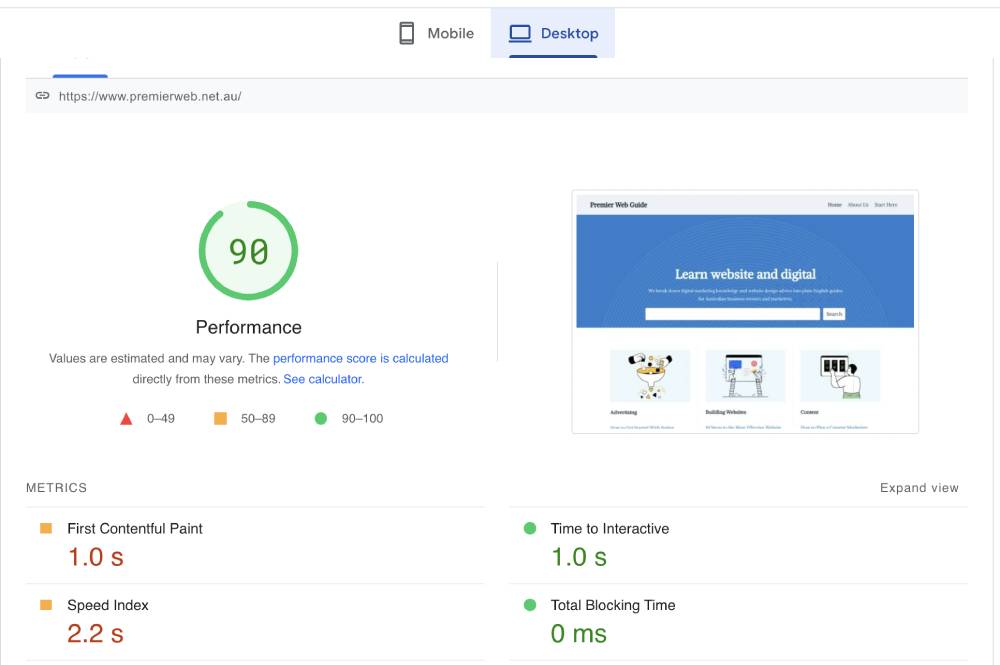
You can test your page speed before and after using Google’s very helpful Pagespeed Insights tool.
Choose a better server
The server is the most significant thing associated with the way your website will perform. As everything about your website is stored here and is managed by the servers as well, you can never get what you want without making use of a proper server. Take a look at the options that you might like to choose from.
Dedicated server
This is the most expensive but fastest server you may opt for. In earlier days, people used to install servers on their own and hire system admins for maintenance but now it has become simpler with services like Microsoft Azure, Amazon Web Services, etc.
These cloud-based dedicated servers will give you full control of the resources that you have on your website. Apart from this, you can increase the storage and other capacities based on your demands.
Shared hosting
In this case, the server is shared among different websites. It is highly economical but very inefficient in terms of the speed of your website.
Virtual private server
In this case, there are several servers for content distribution and management. Your server is shared with someone but you will get a virtual space for yourself where you can take control of all the things that you have on your website. These servers are relatively faster than shared hosting but slower as compared to dedicated servers.
Since you are more concerned about the speed, we highly recommend the dedicated servers in this case.

- Google Pagespeed Insights report
Opt for a CDN
If you are not aware, CDN stands for Content Delivery Network. CDN refers to a set of web servers that are set at different locations all around the world. When a user tries to browse your website, he/she will be able to do it through the server that is located near him.
Unlike the single server websites where the request of every user is sent to the same server. In case when the number of visitors on this website increases, a usual slowdown in the speed is quite obvious. But you will never face such a situation if you opt for a CDN.
Pay more attention to the images you have used on your website
If you are looking for ways to improve your website speed, you will never be able to do it without paying close attention to the images on your website. Good quality images are a part of every nice website. This is the main reason why a large number of websites use high-quality images.
But the problem is such images have a large size and they negatively affect the speed of your website. So, what’s the solution? You can use tools such as Optimizilla to scale the images based on the demands of your web pages without compromising on the quality of the image.
This way you will have nice images with better website speed. Additionally, you can use the <size> HTML tag to play with the image further in order to improve the speed of your website.
Always opt for a minimum number of JavaScript and CSS files on your website
When there is a large number of CSS and JavaScript files on your website, a large number of HTTP requests are generated if users search for something related to those files. Such a situation often leads to decreased speed of your website.
Decreasing the number of these files will definitely lead to an enhanced speed of your website. If you are unable to decrease the number of such files, you can group all the JavaScript files together and do the same for CSS files as well. It will reduce the overall number of HTTP requests generated during this process.
Don’t use more plugins
Plugins are third-party elements used to add specific features to a particular website. There are some really cool plugins that you can use to make your website unique and attractive. But when there are more plugins, they will demand more resources from the servers and it will ultimately lead to more load on the server.
In a situation like this, the speed of the website is the first thing to get affected. Add plugins only if it is necessary.
Go for Gzip compression
This is a nice tool you can use to reduce the size of files on your website. When the size of files gets reduced, the generation of HTTP requests drops significantly. In a case like this, the response time of the website increases significantly. There is a utility named Gzip. Use it to implement some codes and you are good to go.
Pay close attention to the web fonts
A large number of web fonts are now available on the internet and people are making use of these fonts very much. But the use of such fonts requires an additional HTTP request to an external source that in turn is enough to slow down the response time of your website.
In order to improve the speed of your website, you should use fonts only when it is terribly important.
Final words
We hope this article helped you to improve your website speed. There are several other things to do as well but discussing them all is not possible in this blog. You may also consider using website cache and cutting down on the use of redirects for better results.